Padding
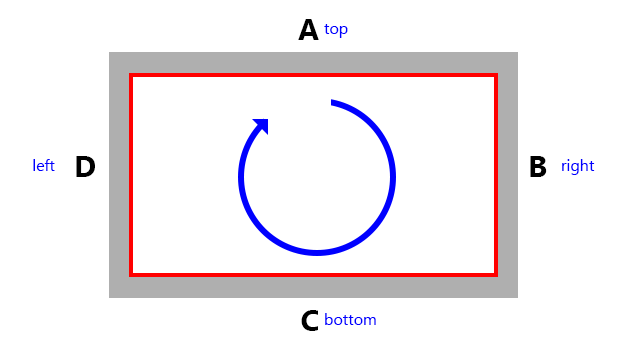
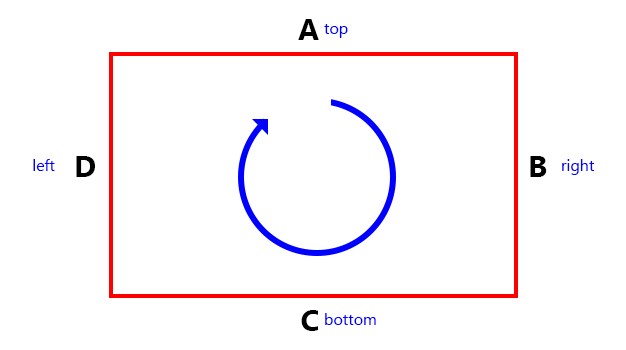
Margin và Padding là hai thuộc tính khác nhau và chúng được ngăn cách nhau bởi một con sông và con sông này chính là border. Để hiểu rõ hơn thì bạn xem sơ đồ CSS Box sau:

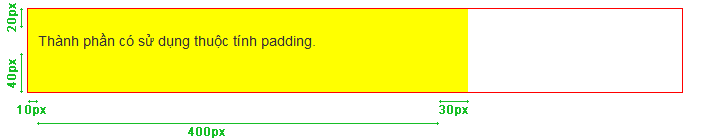
Thuộc tính padding khi sử dụng sẽ thêm khoảng không gian bên trong thành phần, khoảng không gian này sẽ được cộng dồn thêm vào chiều rộng hoặc chiều cao của thành phần (tùy vào hướng sử dụng padding).

- padding-top: thêm khoảng không gian bên trong hướng trên thành phần.
- padding-right: thêm khoảng không gian bên trong hướng bên phải thành phần.
- padding-bottom: thêm khoảng không gian bên trong hướng dưới thành phần.
- padding-left: thêm khoảng không gian bên trong hướng bên trái thành phần.
Default
Box 1
Padding all
Box 2
.box {
*padding: 1rem;
}Padding custom
Box 3
.box {
*padding: .25rem 1rem 1.5rem .5rem;
}Margin

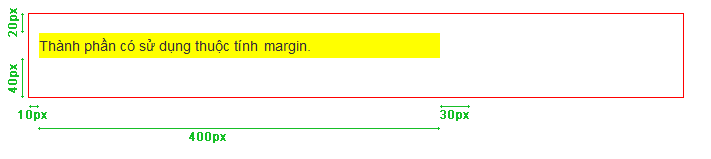
Thuộc tính margin khi sử dụng sẽ thêm khoảng không gian bên ngoài thành phần, khoảng không gian này không cộng dồn thêm vào chiều rộng hoặc chiều cao của thành phần.

- margin-top: thêm khoảng không gian bên ngoài phía trên thành phần.
- margin-right: thêm khoảng không gian bên ngoài phía bên phải thành phần.
- margin-bottom: thêm khoảng không gian bên ngoài phía dưới thành phần.
- margin-left: thêm khoảng không gian bên ngoài phía bên trái thành phần.
Default
Box 1
Margin all
Box 2
.box {
*margin: 3rem 3rem;
}Margin custom
Box 3
.box {
*margin: 3rem 1rem 1.5rem;
}Border

Thuộc tính border được dùng để định dạng đường viền cho thành phần.
- margin-top: thêm khoảng không gian bên ngoài phía trên thành phần.
- margin-right: thêm khoảng không gian bên ngoài phía bên phải thành phần.
- margin-bottom: thêm khoảng không gian bên ngoài phía dưới thành phần.
- margin-left: thêm khoảng không gian bên ngoài phía bên trái thành phần.
Border all: 1px solid
Box 1
.box {
*border-width: 1px;
*border-color: #ff0000;
*border-style: solid;
}Border custom
Box 2
.box {
*border-top: 1px solid #ff0000;
*border-right: 3px solid #0000ff;
}Border custom
Box 3
.box {
*border: 1px dotted #ff0000;
*border-right: 3px dashed #0000ff;
*border-bottom: 4px double #0000ff;
*border-left-width: 8px;
}Border-radius

Thuộc tính border-radius được dùng để tạo độ bo góc cho thành phần.
- border-radius-top-left: thêm độ bo góc phía trên-trái thành phần.
- border-radius-top-right: thêm độ bo góc phía bên trên-phải thành phần.
- border-radius-bottom-right: thêm độ bo góc phía dưới-phải thành phần.
- border-radius-bottom-left: thêm độ bo góc phía dưới-trái thành phần.
Border-radius all: 10px
Box 1
.box {
*border: 1px solid #ff0000;
*border-radius: 10px;
}Border-radius custom
Box 2
.box {
*border: 1px solid #ff0000;
*border-top-left-radius: 10px;
*border-top-right-radius: 0;
*border-bottom-right-radius: 30px;
*border-bottom-left-radius: 5px;
}Border-radius custom
Box 3
.box {
*border: 1px solid #ff0000;
*border-radius: 50%;
*width: 100px;
*height: 100px;
}Border-radius custom
Box 4
.box {
*border: 1px solid #ff0000;
*border-radius: 25px;
*width: 100%;
*height: 50px;
}Box Shadow

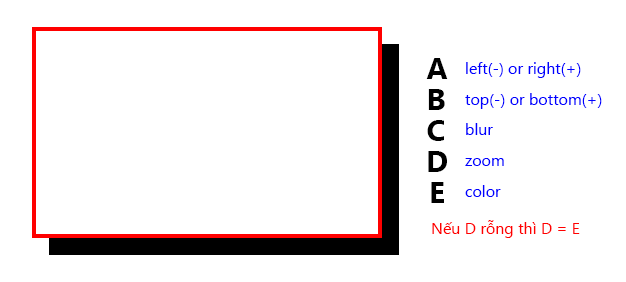
Thuộc tính box-shadow được dùng để tạo đổ bóng cho thành phần nào đó. có 5 giá trị ABCDE
- A: kéo bóng về trái hay phải với giá trị dương bóng sẽ đổ về phía phải và ngược lại.
- B: kéo bóng về trên hay dưới với giá trị dương bóng sẽ đổ về phía dưới và ngược lại.
- C: độ làm mờ (blur) của bóng đổ
- D: độ phóng đại (zoom) của bóng đổ
- E: màu của bóng đổ
Box Shadow:
Box 1
.box {
*box-shadow: 3px 7px 0px 0px #ff0000;
}Box Shadow custom
Box 2
.box {
*box-shadow: 0px 0px 30px 0px #ff0000;
}Box Shadow custom
Box 3
.box {
*box-shadow: 0px 0px 30px 10px #ff0000;
}