IonicFramework
Trong phạm vi bài viết này, tôi sẽ hướng dẫn các bạn tạo, viết và chạy ứng dụng trực tiếp trên di động một cách nhanh và đơn giản với IonicFramework – một framework xây dựng dựa trên Angular và Cordova.

Ưu điểm của IonicFramework là:
- Cài đặt rất nhanh và nhẹ. Thay vì phải tải IDE như Android Studio, Xcode cùng với bộ SDK nặng nề, ta chỉ cần tải NodeJS và dùng command prompt để cài ionic và cordova, rất nhanh và tiện lợi. Ta có thể dùng Notepad++ hoặc Sublime Text để code.
- Chỉ cần biết HTML, CSS, JS và AngularJS. Nếu muốn thêm 1 số chức năng như rung, camera, chỉ cần bỏ 5p để xem API ngCordova là làm được ngay.
- Tích hợp sẵn IonicViewer, cho phép ta test app vừa viết ngay trên di động, không cần cắm dây hay kết nối phức tạp (Việc debug thì còn hơi phức tạp đôi chút…). Kết hợp với Phonegap Build, ta có thể xuất file apk ngay và luôn.
1. Cài đặt Ionic
Đầu tiên, bạn vàohttps://nodejs.org/ để tải nodeJS về và cài đặt.
Sau khi cài xong, bạn mở cửa sổ console lên, nhập vào:
npm install -g cordova ionic
2. Tạo ứng dụng đầu tiên
Ở đây, tôi sẽ tạo ứng dụng vào 1 folder có tên ionicApp. Để tạo ứng dụng, bạn cd vào thư mục, dùng câu lệnh phía dưới để tạo 1 ứng dụng có sẵn tabs. Chờ một chút, ứng dụng sẽ được tạo. Các bạn có thể đọc thêm ở đây:http://ionicframework.com/getting-started/
ionic start ionicApp tabs
3. Chạy ứng dụng
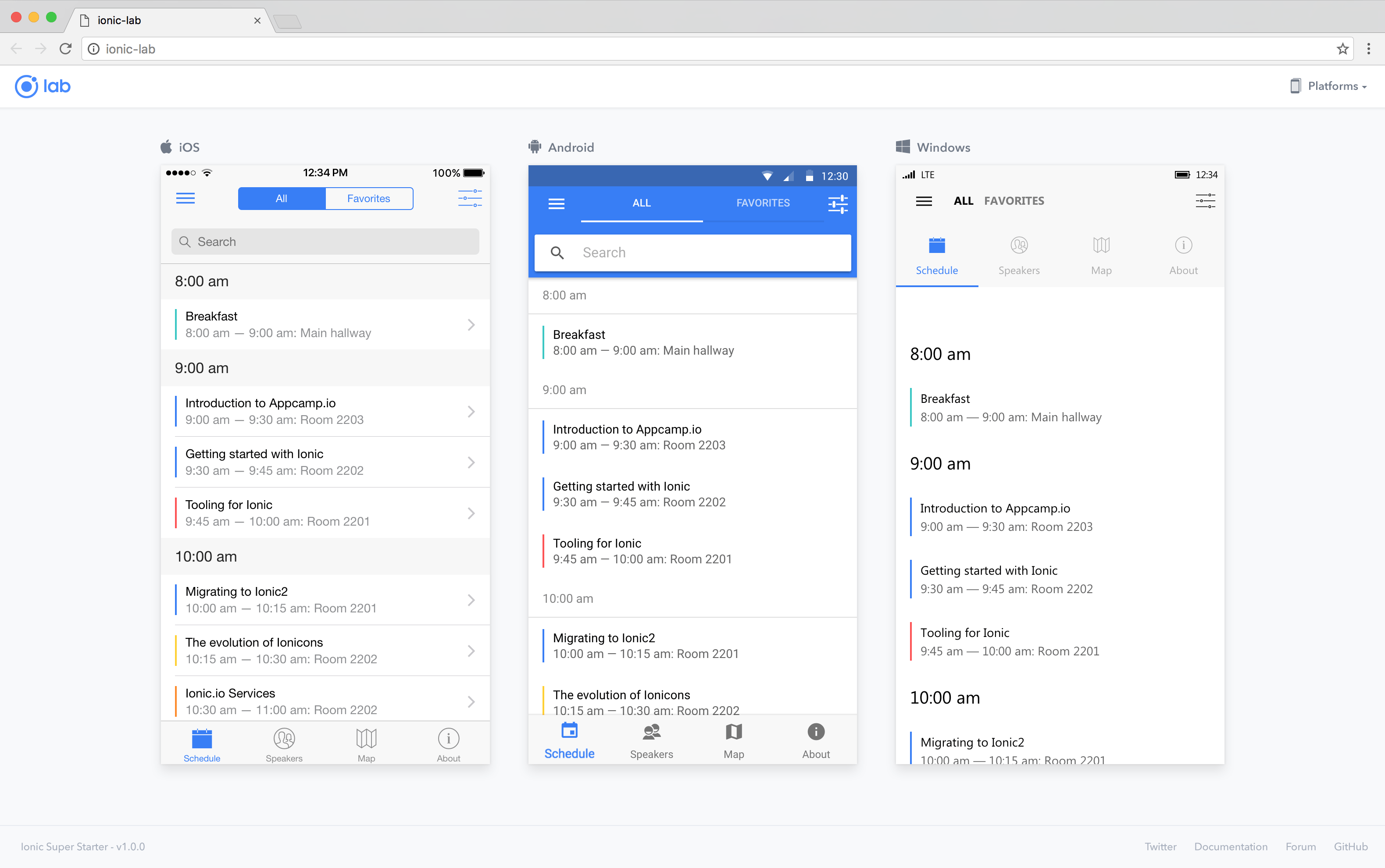
Để chạy thử, ta chỉ cần cd vào thư mục ionicApp, gõ câu lệnh “ionic serve” để chạy thử ứng dụng trên nền web.
ionic serve
Ứng dụng sau khi được chạy