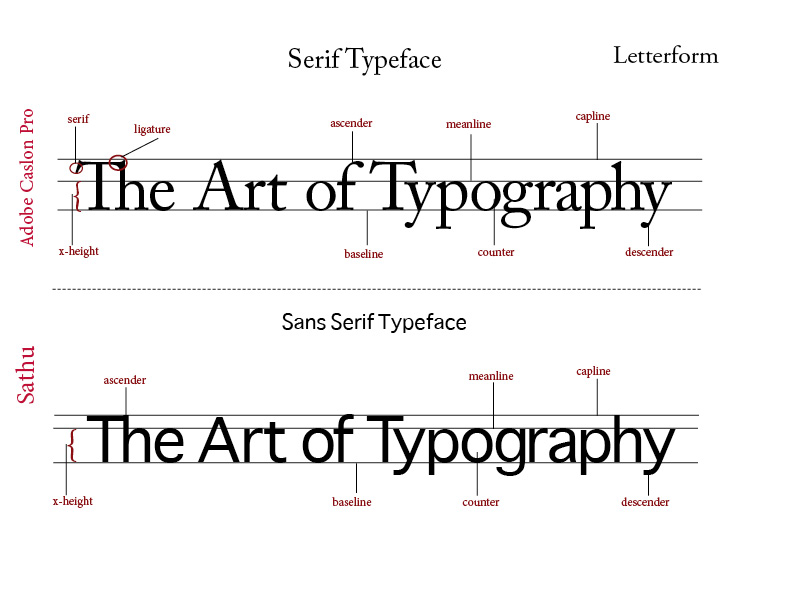
Typography

Các thuộc tính định dạng cho text thường được sử dụng định dạng trực tiếp cho các thẻ thuộc nhóm inline, (những thuộc tính này cũng có thể định dạng được cho các thẻ khác).
Dưới đây là một ví dụ về 1 thuộc tính định dạng văn bản:

p {
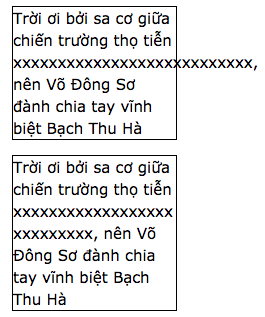
*word-wrap: break-word;
}Bảng giá trị
| Thuộc tính | Giá trị | CODE | Hiển thị |
|---|---|---|---|
| - | - | p {
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| font-style |
| p {
*font-style: oblique;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| font-size | Chỉ định kích thước văn bản
| p {
*font-size: 18px;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| font-weight | Mô tả cách thức thể hiện của font chữ là ở dạng bình thường (normal) hay in đậm (bold)
| p {
*font-weight:700;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| font-variant | Được dùng để chọn giữa chế độ bình thường và small-caps của một font chữ. | p {
*font-variant:small-caps;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| font-family | Thuộc tính font-family được dùng để định dạng kiểu chữ cho thành phần. | @import url('https://fonts.googleapis.com/css?family=Pangolin');
p {
*font-family: 'Pangolin', cursive;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| letter-spacing | Thuộc tính letter-spacing được dùng để định dạng khoảng cách các ký tự cho thành phần.
| p {
*letter-spacing: 4px;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| line-height | Thuộc tính line-height được dùng để định dạng khoảng cách các ký tự cho thành phần.
| p {
*line-height: 30px;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| text-decoration | Thuộc tính text-decoration được dùng xác định thành phần có gạch dưới hay không.
| p {
*text-decoration: underline;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| word-spacing | Thuộc tính word-spacing được dùng để định dạng khoảng cách giữa các từ cho thành phần.
| p {
*word-spacing: 10px;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| white-space | Thuộc tính white-space chỉ rõ khoảng cách trắng bên trong một phần tử được xử lý như thế nào.
| p {
*white-space: nowrap;
} | |
| overflow | Khi văn bản vượt quá giợi hạn khung sẽ được xử lý như thế nào.
| p {
*overflow : hidden;
} | |
| text-overflow | Thuộc tính text-overflow xác định khi nội dung bản vượt quá giới hạn khung sẽ được xử lý như thế nào
| p {
*overflow : hidden;
*text-overflow : ellipsis;
} | |
| text-align | Thuộc tính text-align xác định dồn nội dung văn bản
| p {
*text-align : center;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| text-indent | Thuộc tính text-indent xác định thụt đầu dòng
| p {
*text-indent : 50px;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| text-shadow | Thuộc tính text-shadow xác định đổ bóng cho text
| p {
*text-shadow : 1px 2px 3px #FF0000;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| text-transform | Thuộc tính text-transform xác định kiểu viết hoa.
| p {
*text-transform : uppercase;
} | Này em hỡi con đường em đi đó, con đường em theo đó Chắc qua bao lênh đênh. Bao gập ghềnh có làm heo hắt Có dập tắt mất nét tươi nhuộm nụ cười |
| vertical-align | Thuộc tính vertical-align vị trí text
| p {
*vertical-align : text-top;
} | Này em hỡi con đường em đi đó, |
@font-face
| Font format |  |  |  |  |  |
| TTF/OTF | 4.0 | 9.0* | 3.5 | 3.1 | 10.0 |
| WOFF | 5.0 | 9.0* | 3.6 | 5.1 | 11.0 |
| WOFF2 | 36.0 | Not supported | 35.0 | Not supported | 26.0 |
| SVG | 4.0 | Not supported | Not supported | 3.2 | 9.0 |
| EOT | Not supported | 6.0 | Not supported | Not supported | Not supported |
@font-face {
*font-family: "CenturyGothic";
*src: url(CenturyGothic.eot);
*src: url(CenturyGothic.eot?#iefix) format("embedded-opentype"),
*url(CenturyGothic.woff) format("woff"),
*url(CenturyGothic.woff2) format("woff2"),
*url(CenturyGothic.ttf) format("truetype"),
*url(CenturyGothic.svg#CenturyGothic) format("svg");
}