CSS trên mỗi trình duyệt là khác nhau
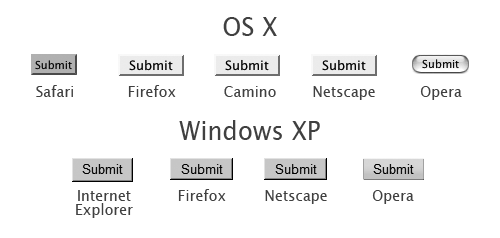
CSS trên mỗi trình duyệt khác nhau thì hiển thị khác nhau. Nên bố cục trên mỗi trình duyệt cũng khác nhau. Đó là sự không đồng nhất của các nhà phát triển. Nhiệm vụ của người code CSS là làm sao để hiển thị giống nhau trên mọi nền tảng.
- Internet Explorer: Trident
- Chrome: Blink, V8
- Firefox: Gecko
- Safari: WebKit (Apple, Adobe, KDE)
- Microsoft Edge: EdgeHTML
index.html
Mỗi loại trình duyệt đều có những quy tắc riêng nên việc hiển thị mặc định sẽ không giống nhau.
Do vậy khi viết CSS cho website, bạn nên đưa tất cả các giá trị của các phần tử trên website về bằng 0 hết nghĩa là xóa mọi định dạng có sẵn để khi cần chúng ta sẽ dùng CSS viết lại theo ý của mình để đảm bảo nó hiển thị tốt trên tất cả các trình duyệt. Việc làm này người ta gọi là Reset CSS.
Một số bộ Reset CSS thông dụng
Preview