Viết tắt trong CSS

| Code tường minh | Rút gọn | Giá trị |
|---|---|---|
#demo {
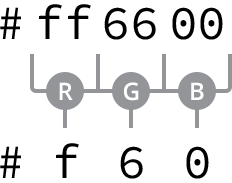
*color: #FF0033
} | #demo {
*color: #F03
} | AA-BB-CC ~ ABC |
#demo {
*font-style: italic;
*font-variant: small-caps;
*font-weight: bold;
*font-size: 30px;
*line-height: 1.33em;
*font-family: 'Georgia, Arial, serif';
} | #demo {
*font: italic small-caps bold 30px/1.33em 'Georgia, Arial, serif'
} | [font-style] VD:Lorem ipsum dolor sit amet. |
#demo {
*background-color: #fff;
*background-image: url('../image.png'');
*background-repeat: repeat-x;
*background-attachment: fixed;
*background-position: 50% 0;
} | #demo {
*background: #fff url('../image.png'') repeat-x fixed 50% 0;
} | [background-color] |
#demo {
*margin-top: 10px;
*margin-right: 20px;
*margin-bottom: 10px;
*margin-left: 20px;
} | #demo {
*margin: 10px 20px;
} | [top] |
#demo {
*padding-top: 50px;
*padding-right: 20px;
*padding-bottom: 10px;
*padding-left: 0;
} | #demo {
*padding: 50px 20px 10px;
} | [top] |
#demo {
*border-width: 1px;
*border-style: solid;
*border-color: red;
} | #demo {
*border: 1px solid red;
} | [border-width] |