Tìm hiểu về ứng dụng di động
Trên thị trường ứng dụng di động hiện nay, 3 hệ điều hành chiếm thị phần cao nhất là : Android, iOS và Window phone, tiếp sau là 1 số hệ điều hành khác như BlackBerry… Trong phạm vi bài viết, tôi chỉ phân tích về 3 OS đứng đầu là Android, iOS và Windows Phone.

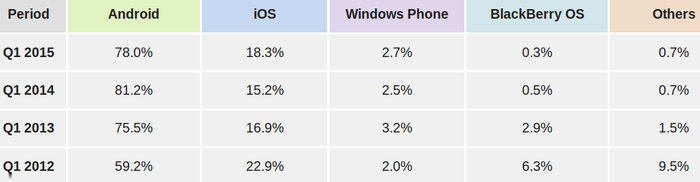
Theo biểu đồ, ta dễ nhận ra Android luôn chiếm hơn 70% thị phần của mảng di động. Ứng dụng Android được viết bằng ngôn ngữ Java, do đó các bạn lập trình viên Java có thể dễ dàng chuyển hướng qua mảng này.
Android có quá nhiều device với đủ kích cỡ màn hình, cùng với vô số phiên bản (Từ 2.0 cho tới 7.x). Điều này gây khá nhiều khó khăn cho lập trình viên khi viết app : Cần phải test đủ thứ, đảm bảo ứng dụng tương thích với nhiều device, không bị lỗi giao diện, v…v. Nếu bạn muốn đi theo con đường viết ứng dụng kiếm tiền, đưa ứng dụng lên Google Store, bạn sẽ phải mua 1 tài khoản Android Developer. Phí tài khoản này là 25$/năm.
iOS chỉ chiếm 20% thị phần, bằng 1/4 so với Android. Tuy nhiên doanh thu của Apple Store lại cao hơn Google Play Store. Nguyên nhân là do người dùng iOS chơi sang hơn, chịu khó bỏ tiền mua ứng dụng hơn so với người dùng Android.
Để tiếp cận iOS, bạn cần máy ảo hoặc máy Mac để cài hệ điều hành MacOS. Ứng dụng iOS được viết bằng ngôn ngữ Objective-C (Giống C nhưng có thêm OOP) hoặc Swift. Việc code và debug trên iOS phức tạp hơn Android. Bạn phải cài đặt Xcode, mua tài khoản Apple Developer mới có thể test ứng dụng và đưa ứng dụng lên Apple Store. Bộ phận kiểm duyệt của Apple Store cũng khắt khe hơn Google Play Store, nhiều khi bạn phải chờ khá lâu để ứng dụng của mình được duyệt.
Nếu làm ở công ty, bạn sẽ được cũng cấp tài khoản Apple Developer cũng như device để test. Nếu muốn tự viết, bạn sẽ phải tự trả 100$/năm cho tài khoản Apple Developer, và mất thêm 1 khoản kha khá để mua thiết bị (iPhone, iPad) về test.
Hybrid App
Hiện nay, có 3 hướng chính để phát triển một ứng dụng di động, đó là: Web App, Native App và Hybrid App. Mỗi hướng sẽ cần những kĩ năng riêng, có những ưu nhược điểm riêng, sẽ được nói rõ hơn bên dưới.
| Hướng | Chú thích | Ưu điểm | Nhược điểm | Kĩ năng cần có |
|---|---|---|---|---|
| Web App | Hướng Mobile Web thường được áp dụng khi các bạn đã có sẵn một website đang hoạt động. Ta sẽ tạo thêm 1 trang web riêng cho mobile, sử dụng HTML, CSS, một số framework hỗ trợ mobile và responsive (Bootstrap, jQuery Mobile, Materialize). Người dùng sẽ trang web dành cho mobile để dùng ứng dụng. |
|
|
|
| Native App | Viết Native App nghĩa là lập trình viên sẽ sử dụng IDE, SDK mà nhà sản xuất cung cấp để lập trình ra một ứng dụng, build ứng dụng đó thành file cài và gửi lên App Store để kiểm duyệt. Người dùng sẽ phải tìm ứng dụng trên App Store, tải về máy và chạy. Đây là hướng phát triển được áp dụng nhiều nhất, điển hình là game Flappy Bird của Nguyễn Hà Đông. Với những ứng dụng game, xử lý ảnh, cần tính toán nhiều, Native App là lựa chọn duy nhất. Với những hệ thống lớn, cần đồng bộ, ta vẫn phải viết phần back-end trên server. Server sẽ đưa ra một số API. Native app lấy dữ liệu về máy, truyền dữ liệu lên server thông qua các API này. |
|
|
|
| Hybrid App | Hybrid App kết hợp những ưu điểm của Mobile Web và Native App. Ta xây dựng một ứng dụng bằng HTML, CSS, Javascript, chạy trên WebView của mobile. Tuy nhiên, Hybrid App vẫn có thể tận dụng những tính năng của device: chụp hình, GPS, rung, …. Hybrid App sẽ được viết dựa trên một cross-platform framework: Cordova, Phonegap, Titanium, …. Ta sẽ gọi những chức năng của mobile thông qua API mà framework này cung cấp, dưới dạng Javascript. Bạn chỉ cần viết một lần, những framework này sẽ tự động dịch ứng dụng này ra các file cài đặt cho Android, iOS và Windows Phone. |
|
|
|